ADVERTISEMENT

I receive many inquires on how I created my 'latest tweet' display on this blog. To pose an answer to those inquiries I have not only written a step by step tutorial on creating a custom Twitter status display widget to display your latest tweet in Blogger, but I have created several free Twitter status display images to go along with the step by step tutorial
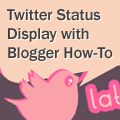
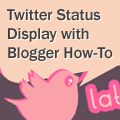
In all there are seven Twitter status display image styles to choose from, and that's a good place to start: choosing a Twitter status display. Examples of each Twitter status display image and it's associated styling are shown below.
Step 1
Choose and download the background image associated with the Twitter status display you would like to implement, click the link reading, "Download Image," and upload it to your image host. (Picasa, photobucket, and so on).
» Download Image
» Download Image
» Download Image
» Download Image
» Download Image
» Download Image
» Download Image
Step 2
Copy the CSS in the grey box below the style of your choice, and replace YOUR_IMAGE_URL with (drumroll) the URL to the your uploaded background image, and paste this CSS into your template above,
]]></b:skin>
Step 3
Next, replace the
pink text,
TWITTER_ID with your twitter ID in the Twitter timeline script shown below, and paste this at the bottom of your template, above the tag,
</body>
<script src='http://twitter.com/javascripts/blogger.js' type='text/javascript'/>
<script src='http://twitter.com/statuses/user_timeline/TWITTER_ID.json?callback=twitterCallback2& amp;count=1' type='text/javascript'/>
*Note there is a space between the & symbol and the text that follows. You will need to delete this space upon pasting into your template or else it will not work.
Step 4
Before saving your changes, preview your template. If your template looks the same/normal, then click Save.
Step 5
Now for the fun part, the Twitter display itself! Where you would like your Twitter status display to appear, select "Add a New Gadget," and choose an "HTML/JavaScript" gadget from Layout. In the "Content" field of the new gadget, copy and paste the code shown below. Be sure to replace the
pink text
TWITTER_ID with of course, your actual Twitter ID. Again, with no @ symbol, just your user-name. Save your new gadget, and view your blog. Your twitter status update or updates should now appear on your blog where you have added the new gadget.
<div id='twitter_div'><ul id='twitter_update_list'></ul><a href='http://twitter.com/TWITTER_ID' id='twitter-link' title='follow me!'>follow me!</a></div>
If you use this tutorial or one of these Twitter status display badges on your blog, please comment below and let me know how it has worked for you. Feel free to ask if you need any assistance with this as well.
 I receive many inquires on how I created my 'latest tweet' display on this blog. To pose an answer to those inquiries I have not only written a step by step tutorial on creating a custom Twitter status display widget to display your latest tweet in Blogger, but I have created several free Twitter status display images to go along with the step by step tutorial
I receive many inquires on how I created my 'latest tweet' display on this blog. To pose an answer to those inquiries I have not only written a step by step tutorial on creating a custom Twitter status display widget to display your latest tweet in Blogger, but I have created several free Twitter status display images to go along with the step by step tutorial